यदि आप कभी भी खुद से पूछते हैं, “क्या है Shopify? ” आप सही जगह पर हैं। आपके बारे में सुना संभव है Shopify एक ऑनलाइन व्यवसाय बनाने की क्षमता पर चर्चा करने के बाद। हो सकता है कि आपने यह समझने के लिए कुछ YouTube वीडियो देखे हों। हालांकि, सरल स्पष्टीकरण अक्सर अनुत्तरित बहुत सारे प्रश्न छोड़ देते हैं। "कैसे करता है" के प्रश्न का उत्तर देते समय अभी भी विभिन्न क्षेत्र हैं Shopify काम क?"
किस्मत से, Shopify एक सरल इंटरफ़ेस और एक ऑल-इन-वन शॉपिंग कार्ट सिस्टम प्रदान करता है जिसे सभी अनुभव स्तर समझ सकते हैं। हालाँकि, एक बार जब आप के साथ शुरू हो Shopify, यह थोड़ा भ्रमित हो सकता है। आखिरकार, यह अभी भी एक शक्तिशाली शक्तिशाली सास (सेवा के रूप में सॉफ्टवेयर) समाधान है जिसका उद्देश्य पेशेवर स्तर पर भुगतान प्रसंस्करण, विपणन और वेब डिज़ाइन जैसे कई चलते हुए टुकड़ों के साथ काम करना है।
तो, क्या "क्या है" के प्रश्न का उत्तर देना संभव है Shopify और कैसे करता है Shopify काम " बिना तकनीकी के भी ह, लेकिन थोड़ा सीखने की Nedd है।
इसलिए, हमने प्रत्येक प्रश्न को एक तरह से तोड़ दिया, जो सभी के लिए समझ में आता है, आपके सुस्त सवालों के सीधे जवाब और उन विशेषताओं में एक अन्वेषण के बारे में जिन्हें आपको सबसे अधिक जानने की आवश्यकता है। इसके अलावा, हम आपको एक स्पष्ट दृष्टिकोण देने के लिए पेशेवरों और विपक्षों को कवर करते हैं कि क्या या नहीं Shopify आपके ई-कॉमर्स व्यवसाय के लिए समझ में आता है। यदि नहीं, तो चालू करने के लिए कई अन्य ईकॉमर्स समाधान हैं।
तो क्या है Shopify और कैसे करता है Shopify काम पता लगाने के लिए पढ़ते रहे!
what is Shopify?
अगर तुम जाने के लिए Shopify होमपेज, आप देखते हैं कि ब्रांड "किसी को भी, व्यवसाय शुरू करने के लिए कहीं भी" के रूप में अपनी सेवाएं बेचता है।
Shopify एक ई-कॉमर्स प्लेटफॉर्म है जो एक वेबसाइट बनाने के लिए ऑनलाइन और ऑफलाइन चलता है जिसमें आपका ऑनलाइन स्टोर होता है। यह एक सदस्यता सेवा के रूप में बेचता है, इसलिए अलग-अलग वेब विकास तत्वों जैसे कि एक डोमेन नाम, एक तृतीय-पक्ष थीम और होस्टिंग की आवश्यकता होती है। आपके द्वारा ऑनलाइन स्टोर चलाने के लिए आवश्यक अधिकांश उपकरण आपके पास आते हैं Shopify अंशदान।
कुल मिलाकर, Shopify एक वेबसाइट बिल्डर है, विशेष रूप से ऑनलाइन स्टोर के लिए। जब हम ऑनलाइन स्टोर कहते हैं, तो हमारा मतलब है कि वे ऑनलाइन बिक्री करते हैं और खरीदारी के माध्यम से उन भुगतानों को संसाधित करते हैं, जैसे आप अमेज़न पर खरीदारी करेंगे। Shopify इन-व्यवसाय के लिए भुगतान प्रसंस्करण उपकरण भी प्रदान करता है, ताकि आप अपने ईंट और मोर्टार खुदरा दुकान पर भुगतान एकत्र करने के लिए बिक्री प्रणाली के एक बिंदु को कॉन्फ़िगर कर सकें।
जैसे सिस्टम के लिए आपकी जरूरत Shopify इस बात पर निर्भर करता है कि आप ऑनलाइन क्या हासिल करना चाहते हैं। क्या आप एक ब्लॉग बना रहे हैं? फिर ऑनलाइन स्टोर होने की तत्काल आवश्यकता नहीं है। क्या आपको एक सरल व्यवसाय वेबसाइट की आवश्यकता है जो आपकी सेवाओं को सूचीबद्ध करती है? फिर, Shopify सही समायोजन के साथ काम कर सकते हैं, लेकिन यह इसका उद्देश्य नहीं है।
Shopify उन लोगों के लिए सर्वोत्तम है, जिनके पास उत्पाद है, या उत्पाद को स्रोत करने के लिए जगह है, और इसे ऑनलाइन बेचना चाहते हैं। हम इलेक्ट्रॉनिक्स, फर्नीचर, और गहने, या यहां तक कि ईबुक या संगीत पटरियों जैसे डिजिटल सामान की बात कर रहे हैं। उन सभी व्यवसायों पर अच्छा काम करते हैं Shopify, यह देखते हुए कि यह कैसे भुगतान और प्रसंस्करण भुगतानों के लिए अंतिम समाधान प्रदान करता है। उल्लेख नहीं करने के लिए, आपको एक पेशेवर वेबसाइट बनाने के लिए एक वेब डिजाइनर होने की आवश्यकता नहीं है।
क्या है Shopify मूल्य निर्धारण?
एक बार तुम समझ लो कि Shopify एक ऑल-इन-वन वेबसाइट बिल्डर और ऑनलाइन शॉप मैनेजर के रूप में कार्य करता है, मूल्य निर्धारण का बड़ा सवाल खेल में आता है।
सबसे लोकप्रिय, उपयोगकर्ता के अनुकूल संस्करण Shopify कहा जाता है Shopify योजना। यह अच्छी तरह से काम करने का कारण यह है कि यह आपको अपना व्यवसाय चलाने के लिए आवश्यक हर चीज प्रदान करता है, आप लेनदेन शुल्क पर पैसा बचाते हैं, और इसकी कीमत अच्छी है (केवल $ 79 प्रति माह) आपको वास्तव में कितना भुगतान करना होगा यदि आप बाहर जाना चाहते थे और बढ़ते स्टोर के लिए अपनी होस्टिंग प्राप्त करें।
कैसे Shopify काम? जानें कैसे करें इस्तेमाल Shopify इन 4 सरल चरणों में
का पूरा बिंदु Shopify आपको मिनटों के भीतर एक ऑनलाइन स्टोर के साथ उठना और चलना है। आप अपने व्यवसाय को नाम दे सकते हैं, उत्पादों को जोड़ सकते हैं, और वेब डिजाइनर के साथ बात किए बिना भुगतान एकत्र कर सकते हैं या पूरी तरह से उस पर बहुत अधिक समय बिता सकते हैं।
की खूबसूरती है Shopify। सुविधाएँ आपके लिए सभी हैं, और वे यह सुनिश्चित करने के लिए एक अच्छा चरण-दर-चरण मार्गदर्शिका प्रदान करते हैं कि आप किसी भी महत्वपूर्ण तत्व को याद न करें।
नीचे, हम कैसे चलेंगे Shopify एक खाते को स्थापित करने की शुरुआत से उस हिस्से तक काम करता है जहां आप अपनी साइट लॉन्च करते हैं और अपना पहला उत्पाद बेचते हैं।
चरण 1: एक के लिए साइन अप करें Shopify लेखा
पहला भाग लंबा नहीं होता है, लेकिन सभी सही जानकारी भरना और बताना आवश्यक है Shopify आपके नए व्यवसाय के बारे में। इस तरफ, Shopify आपके इंटरफ़ेस को अनुकूलित करने और आगे बढ़ने के साथ आपके अनुभव को आसान बनाने की क्षमता है।
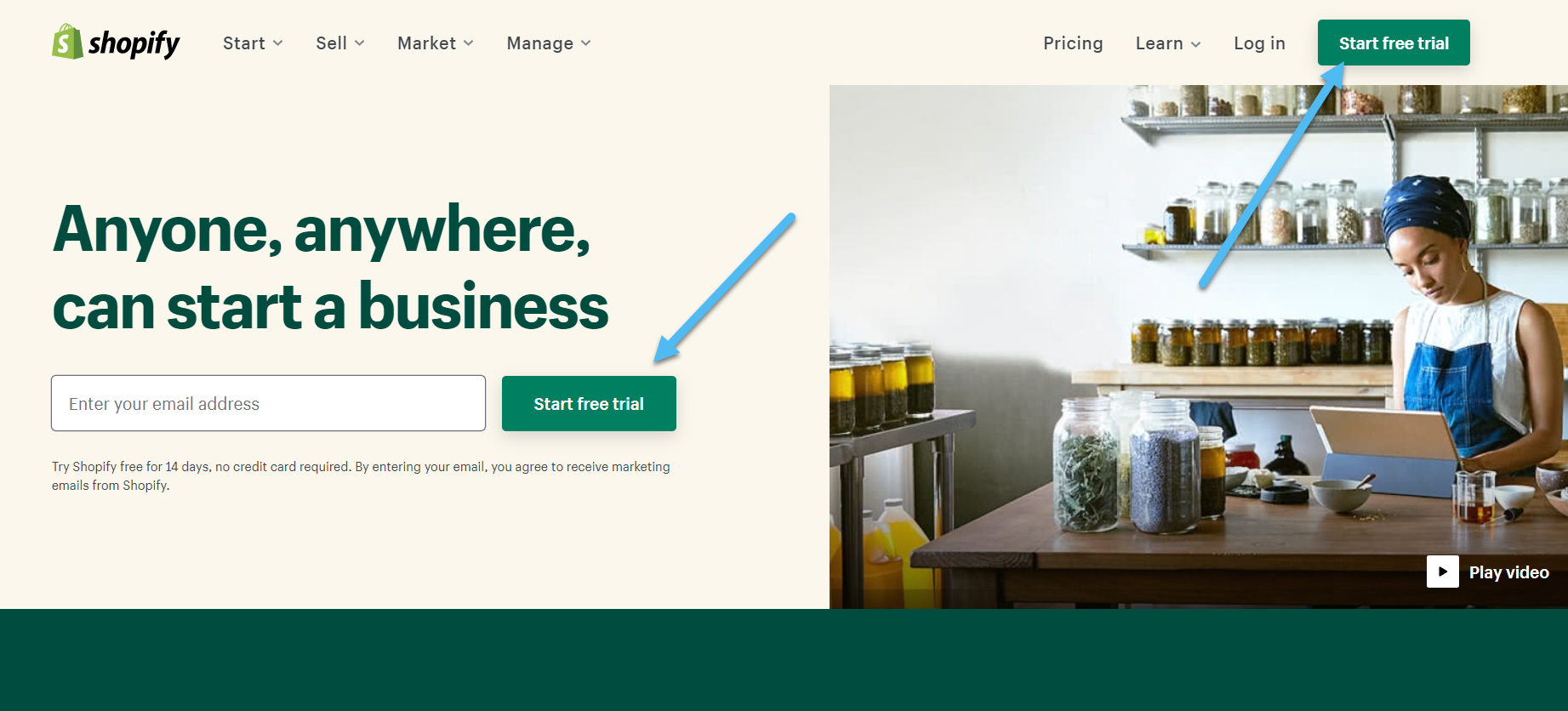
से जाकर शुरू करें Shopify मुखपृष्ठ स्टार्ट फ्री ट्रायल बटन पर क्लिक करें। यह आपको अपने ईमेल पते में टाइप करने के लिए कहता है। सब Shopify योजनाएं हैं 14-दिन का निःशुल्क परीक्षण जहां आप क्रेडिट कार्ड नंबर टाइप किए बिना इंटरफ़ेस के साथ प्रयोग कर सकते हैं।
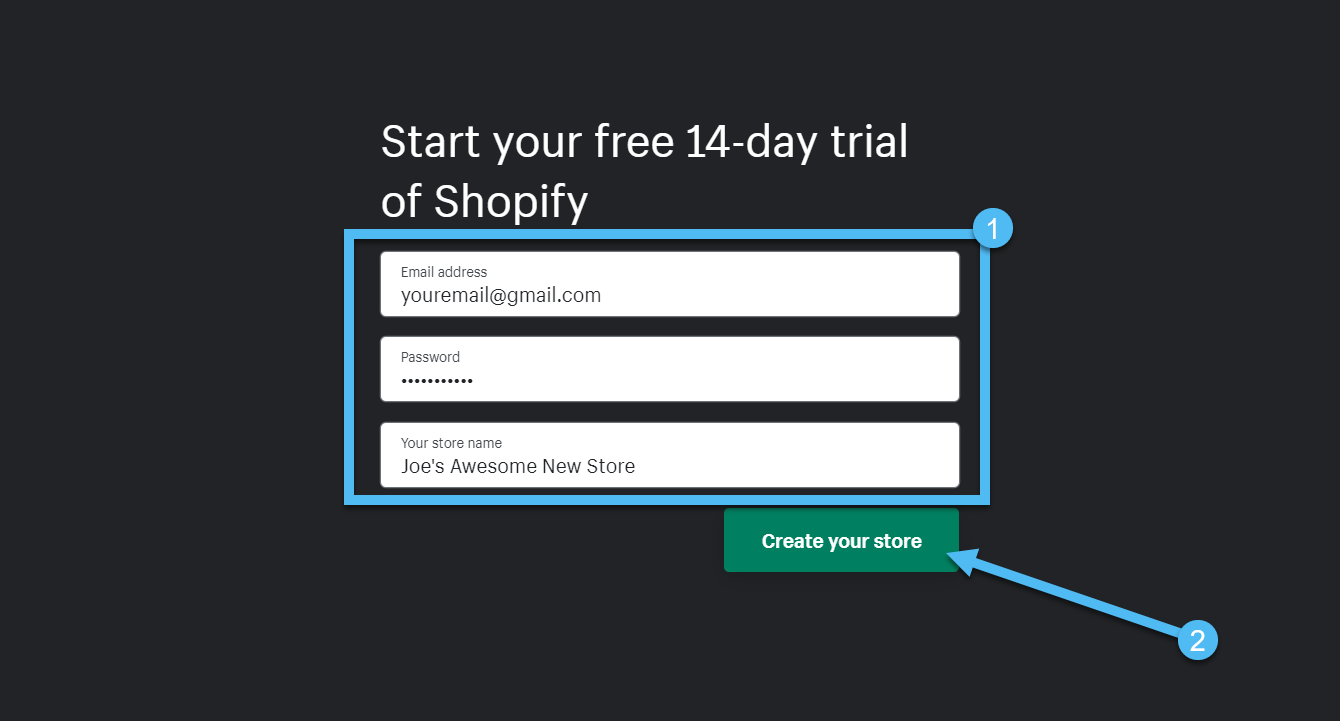
अगला पृष्ठ आपको अपने ईमेल पते, पासवर्ड और स्टोर नाम में टाइप करने के लिए कहता है। स्टोर से संबंधित जो भी ईमेल पता चाहते हैं, उसका उपयोग करें, फिर लॉगिन करने के लिए एक मजबूत पासवर्ड बनाएं लेकिन इसे हैकर्स से भी बचाएं। स्टोर का नाम बाद में बदल सकता है, लेकिन यह आपके अस्थायी डोमेन नाम में जुड़ जाता है, इसलिए आप संभवतः अंतिम स्टोर नाम के करीब पहुंचना चाहते हैं।
जारी रखने के लिए स्टोर बनाएं बटन पर क्लिक करें।
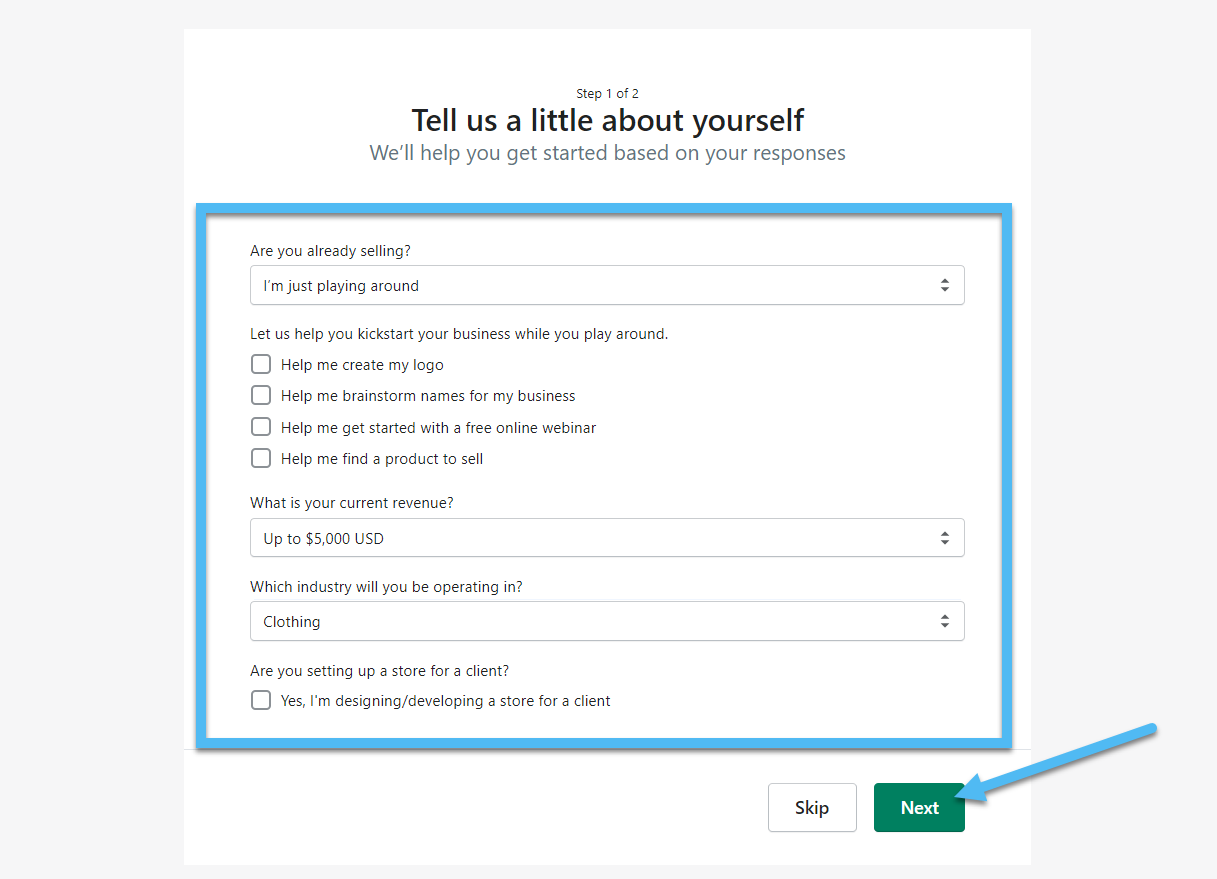
आपके स्टोर को कॉन्फ़िगर करने और देने के लिए निम्न चरण वैकल्पिक हैं Shopify एक अच्छा विचार है कि आप किस प्रकार के व्यवसाय को चलाने की योजना बनाते हैं। उदाहरण के लिए, यह पूछता है कि आप बेचने पर क्या योजना बनाते हैं और यदि आपको किसी अन्य प्लेटफ़ॉर्म से हस्तांतरण करने की आवश्यकता है। सामान्य तौर पर, इसका उपयोग किया जाता है ताकि Shopify किसी अन्य प्लेटफ़ॉर्म से स्थानांतरित करने और सर्वोत्तम संभव इंटरफ़ेस प्रदान करने में आपकी सहायता करने के लिए पहुंच सकता है।
जो आप चाहते हैं उसे भरें और नेक्स्ट बटन पर क्लिक करें।
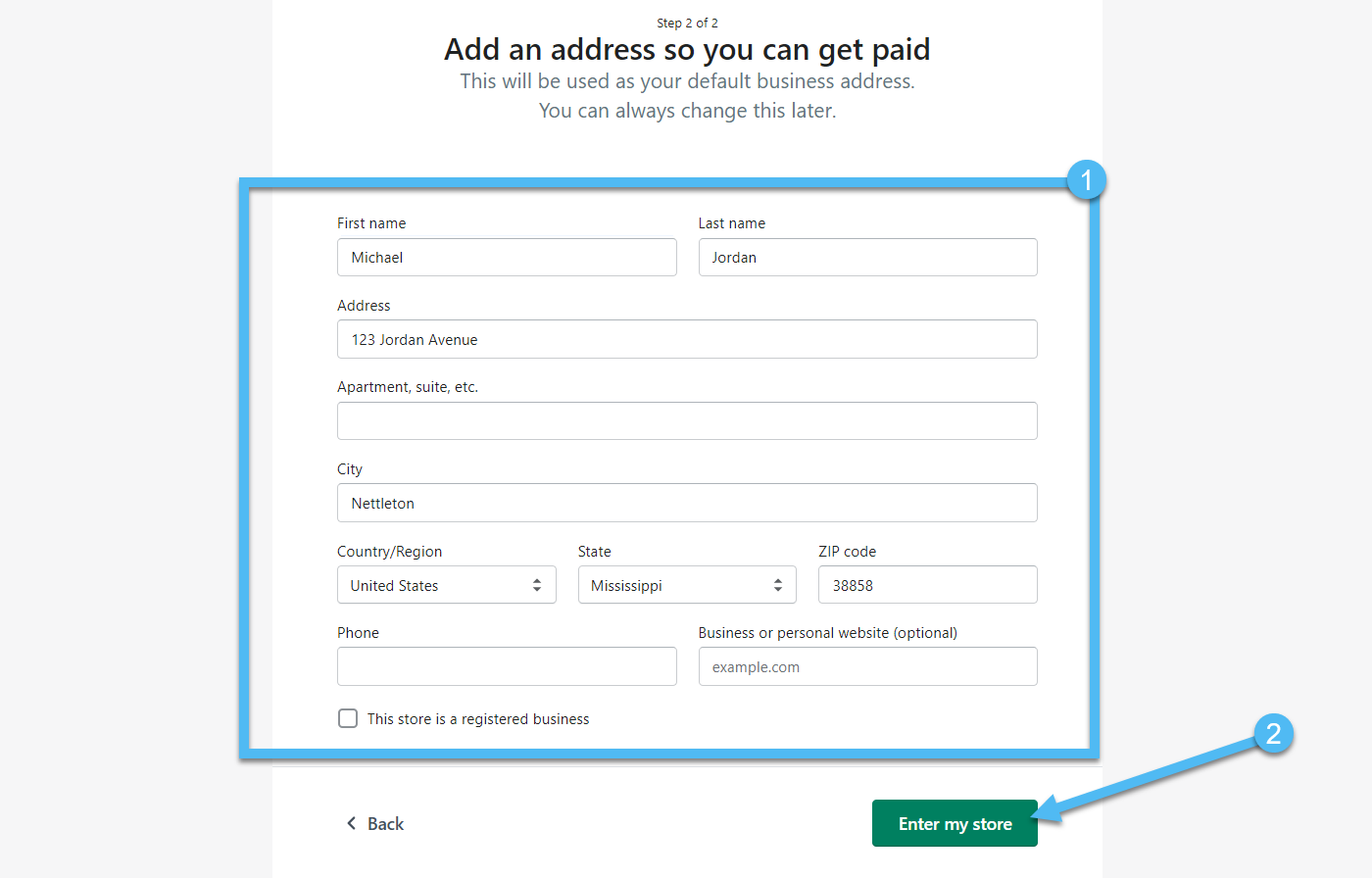
आपको भुगतान करने के लिए पता पृष्ठ आवश्यक है। यह कानूनीताओं के लिए भी आता है, क्योंकि भुगतान प्रोसेसर (और ग्राहक) को यह जानना होगा कि आपका व्यवसाय कहां स्थित है। अपने नाम से पते तक सब कुछ भरें। सुनिश्चित करें कि आप अपने फोन नंबर में भी टाइप करते हैं। आप यह भी बता सकते हैं कि क्या यह एक पंजीकृत व्यवसाय है।
प्रारंभिक साइन-अप प्रक्रिया को पूरा करने के लिए Enter My Store बटन पर क्लिक करें।
चरण 2: अपना निर्माण शुरू करें Shopify डैशबोर्ड में साइट
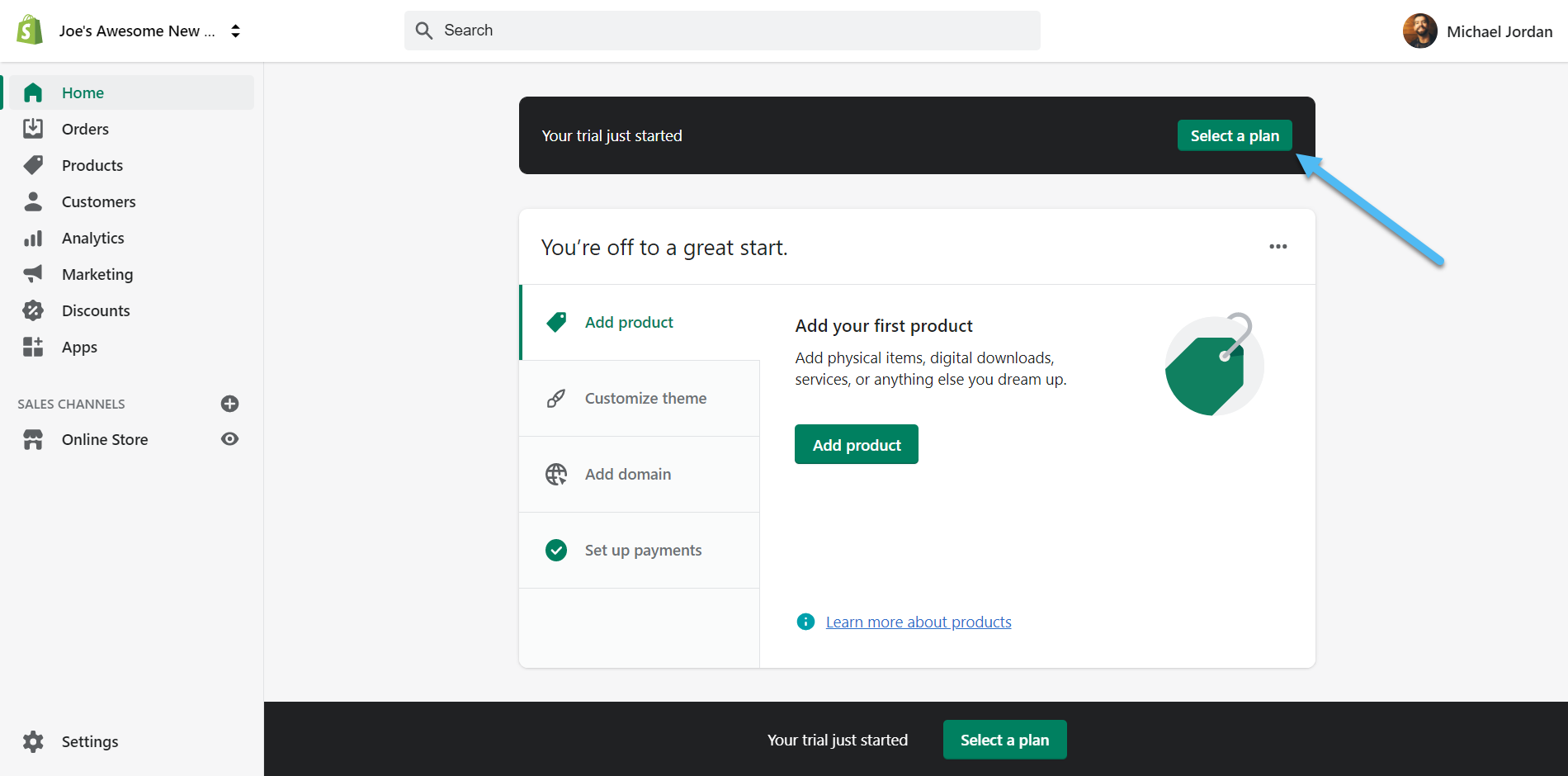
अब आप लाए हैं Shopify डैशबोर्ड। इसमें बाईं ओर मेनू में आपकी अधिकांश आवश्यक सुविधाओं के साथ एक चिकना और आधुनिक इंटरफ़ेस है। कुछ मेनू आइटमों में ऑर्डर, उत्पाद, ग्राहक और Analytics शामिल हैं। अपने स्टोर को अनुकूलित करने और अभियानों को सक्रिय करने के लिए इनमें से किसी भी आइटम पर क्लिक करने के लिए स्वतंत्र महसूस करें।
आप सबसे अधिक सुविधाएँ प्रदान करते हैं Shopify नि: शुल्क परीक्षण में। हालाँकि, आप भुगतानों को संसाधित करने में सक्षम नहीं होंगे या जब तक आप भुगतान योजना का चयन नहीं करते, लोग पासवर्ड के बिना आपकी साइट पर नहीं आने देंगे। हम उत्पाद के लिए भुगतान करने से पहले डिज़ाइन सुविधाओं का परीक्षण करने और आपकी साइट की अधिकांश संरचना प्राप्त करने की सलाह देते हैं। हालाँकि, जब आप लॉन्च करने के लिए तैयार होते हैं, तो एक प्लान बटन का चयन करें।
किस्मत से, Shopify डैशबोर्ड में चरण-दर-चरण, इंटरैक्टिव गाइड के साथ सेटअप प्रक्रिया की व्याख्या करता है।
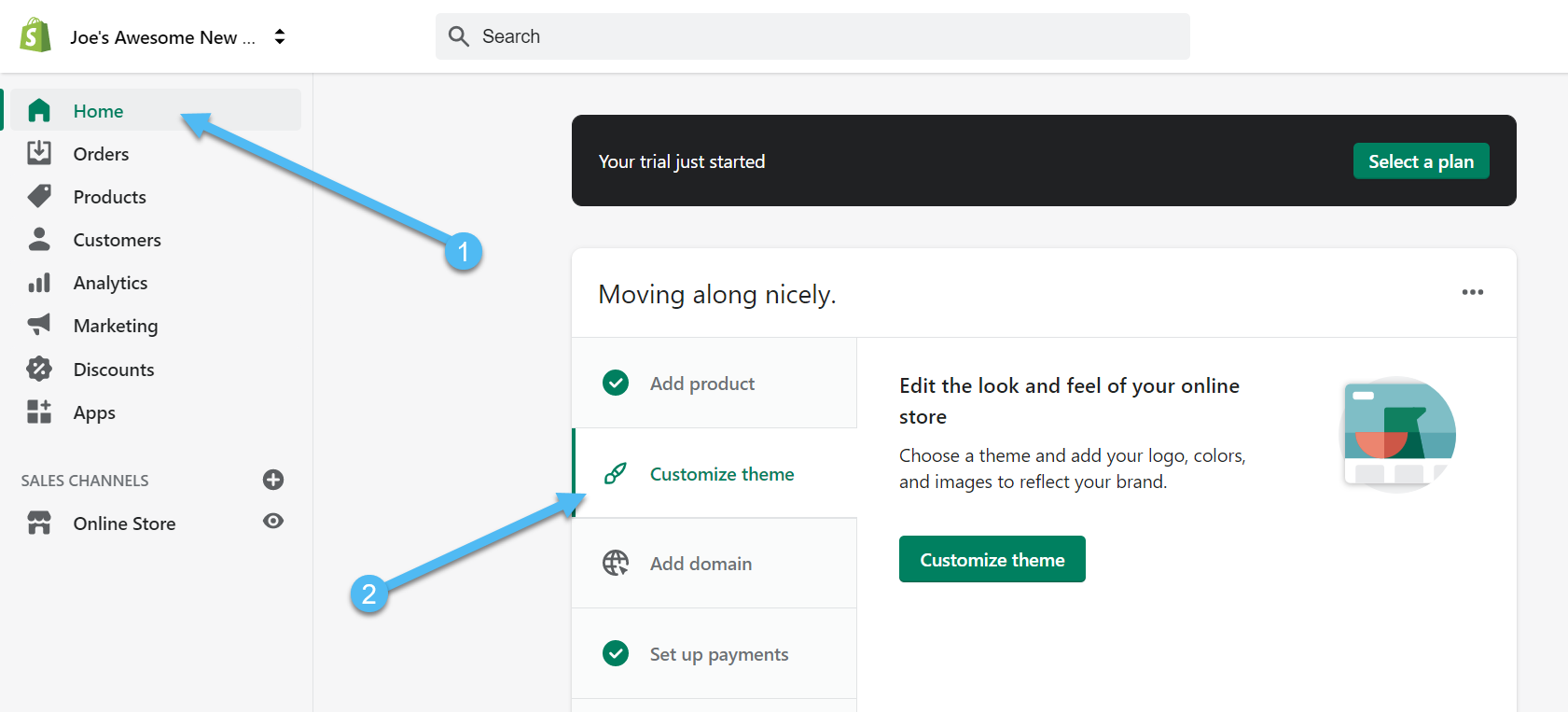
यद्यपि आप चारों ओर कूद सकते हैं और लॉन्च करने के लिए अपना रास्ता चुन सकते हैं, ए बनाने के लिए बुनियादी कदम Shopify स्टोर में निम्नलिखित शामिल हैं:
- उत्पाद जोड़ें
- थीम को अनुकूलित करें
- डोमेन जोड़ें
- भुगतान सेट करें
साथ ही कॉन्फ़िगर करने के लिए कई अन्य विशेषताएं हैं। उनमें से कई वैकल्पिक हैं, जैसे अलग-अलग बिक्री चैनल जोड़ना या मार्केटिंग अभियान चलाना, लेकिन एक अच्छा मौका है कि आप अपनी ई-कॉमर्स वेबसाइट को कुशलतापूर्वक चलाने और अधिक बिक्री प्राप्त करने के लिए उन लोगों का पता लगाना चाहेंगे।
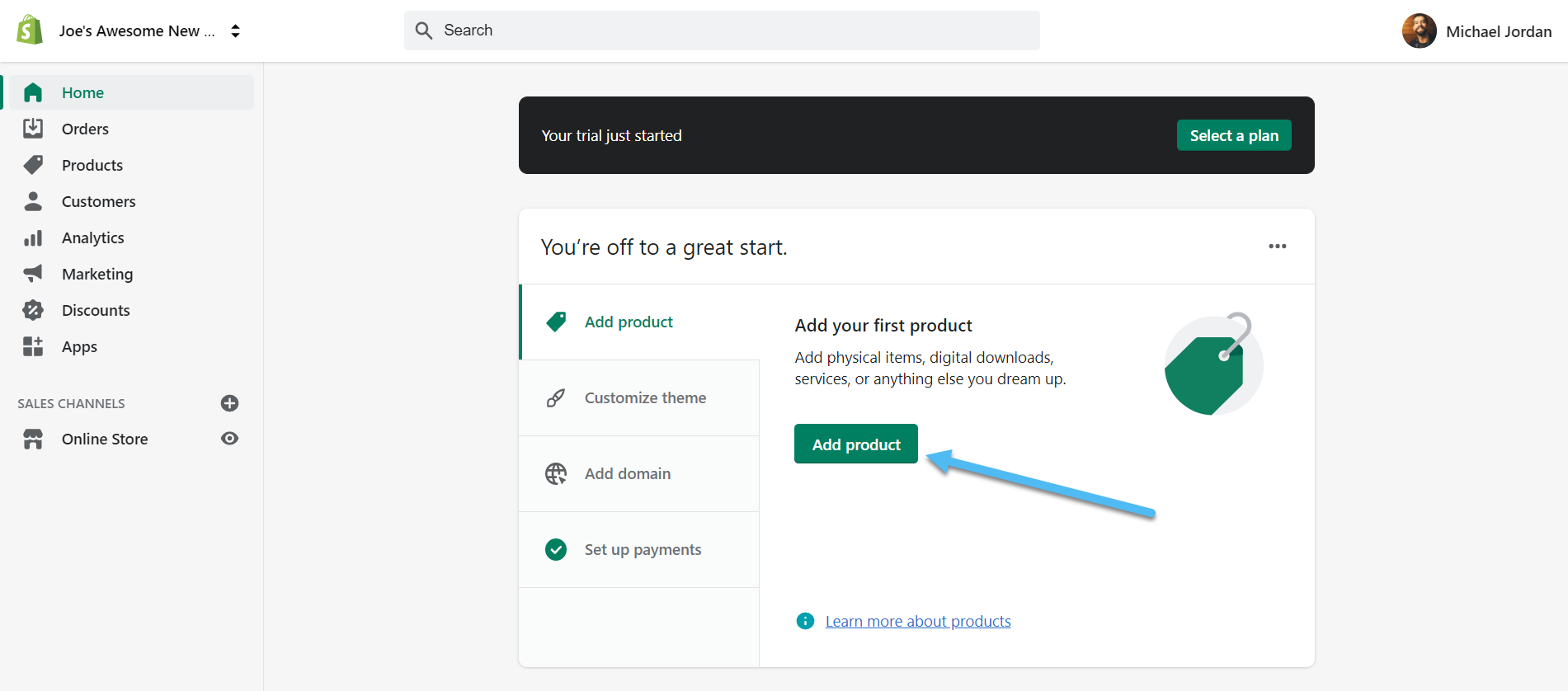
अपना पहला उत्पाद तैयार करने और उसे अपने स्टोर में सूचीबद्ध करने के लिए बंद उत्पाद बटन पर क्लिक करें।
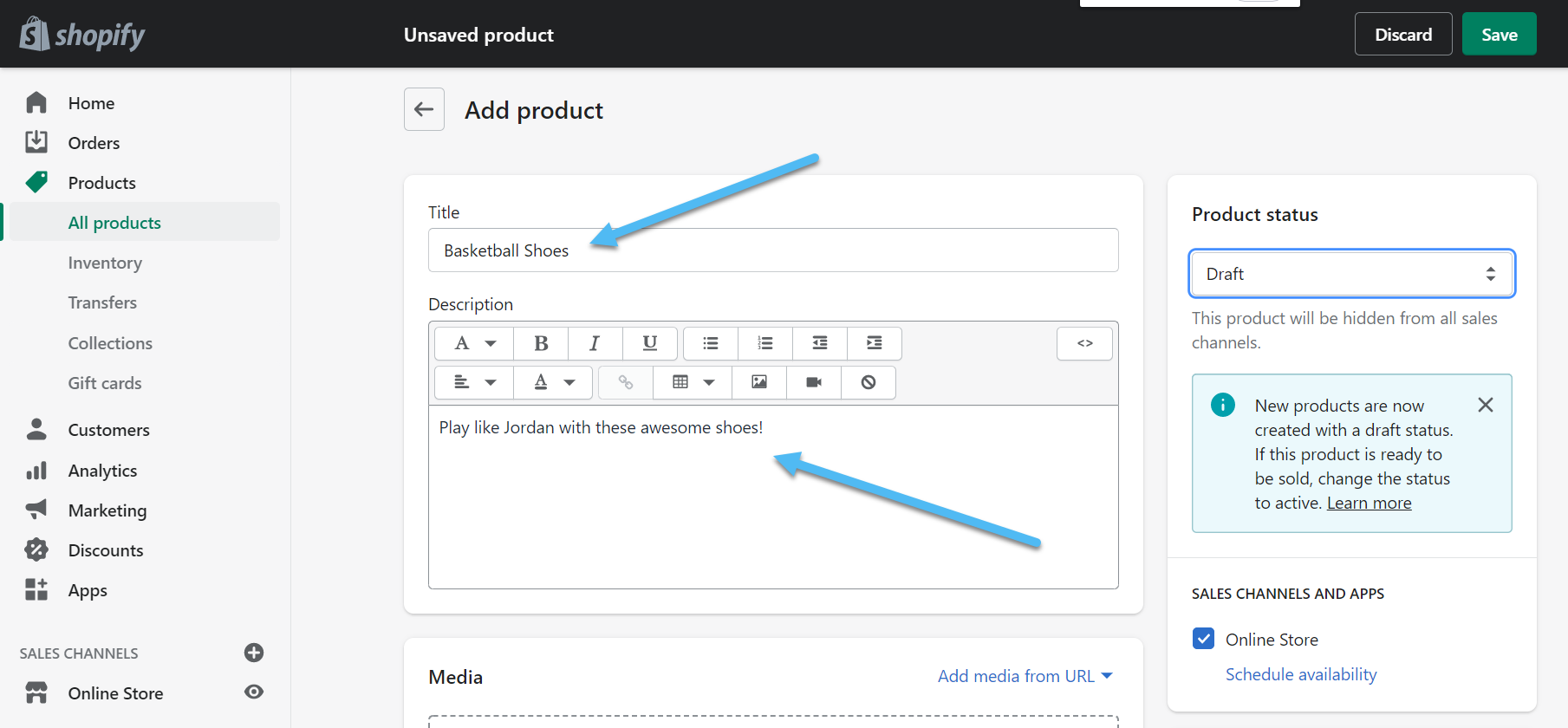
प्रत्येक उत्पाद पृष्ठ में उत्पाद के लिए शीर्षक, विवरण और मूल्य निर्धारण जैसी जानकारी टाइप करने के लिए विभिन्न क्षेत्र होते हैं। प्रत्येक उत्पाद को अलग-अलग विवरणों में जोड़ने की आवश्यकता होती है, लेकिन यह पृष्ठ के शीर्ष से शुरू करने और अपने तरीके से काम करने का एक अच्छा विचार है।
उदाहरण के लिए, आप उत्पाद में कोई शीर्षक जोड़ सकते हैं और विवरण में बता सकते हैं कि उत्पाद क्या है। हमारे डेमो में सरल जानकारी है, लेकिन हम सभी विवरणों को कवर करने की सलाह देते हैं जो किसी को उत्पाद खरीदने के लिए मना सकते हैं।
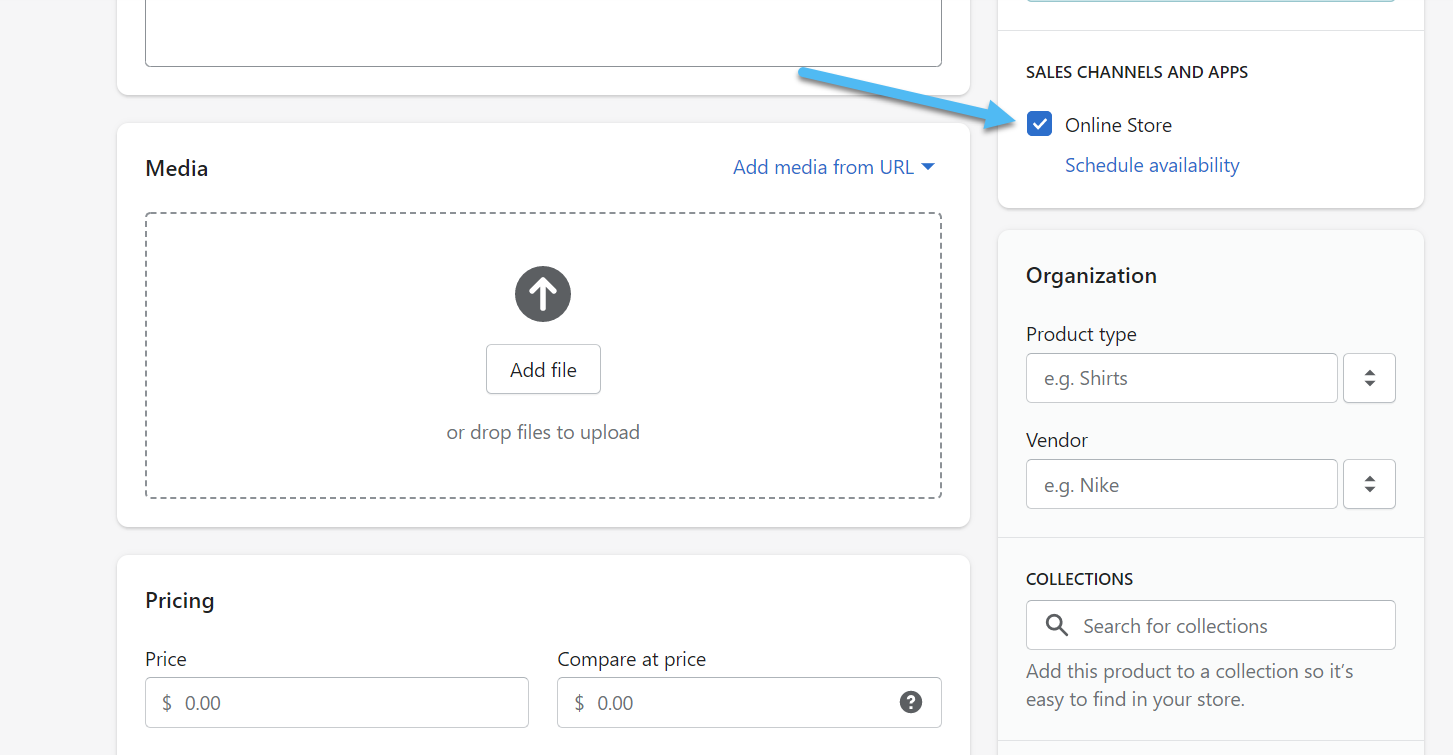
प्रत्येक उत्पाद के लिए कई अन्य फ़ील्ड प्रकट करने के लिए नीचे स्क्रॉल करें। सुनिश्चित करें कि ऑनलाइन स्टोर बिक्री चैनल की जाँच की जाती है, क्योंकि यह इस विशेष बिक्री चैनल पर लिस्टिंग दिखाता है। आप बाद में अन्य बिक्री चैनल जैसे अमेज़न और फेसबुक और अपने पीओएस को जोड़ सकते हैं।
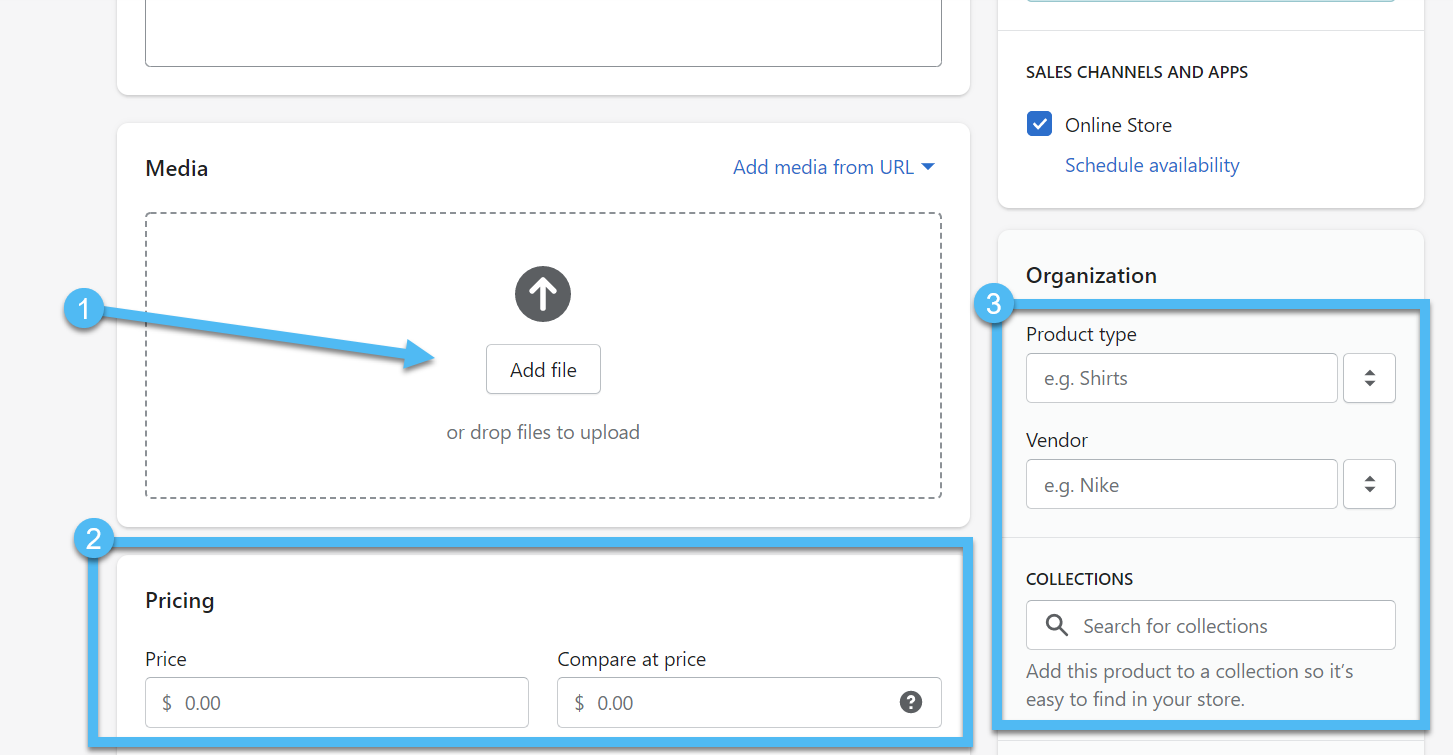
मीडिया के अंतर्गत Add फ़ाइल बटन पर क्लिक करके अपने उत्पाद पृष्ठ पर कुछ दृश्य तत्व जोड़ें। यह क्षेत्र आपको उत्पाद, उत्पाद प्रकार, विक्रेता, और बहुत कुछ के लिए मूल्य निर्धारण में टाइप करने की अनुमति देता है।
आप बेहतर संगठन के लिए प्रत्येक उत्पाद के लिए एक संग्रह बना सकते हैं। उत्पाद गैलरी को सूचीबद्ध करने के लिए संग्रह भी काम में आता है। उदाहरण के लिए, हम मुट्ठी भर उत्पादों को पेश करने के लिए एक मुखपृष्ठ संग्रह तैयार कर सकते हैं और उन सभी को मुखपृष्ठ पर रख सकते हैं। संक्षेप में, कलेक्शंस आपकी ईकॉमर्स वेबसाइट के संगठन और डिज़ाइन दोनों में भूमिका निभाते हैं, क्योंकि आप उत्पादों के बैच तक पहुँच सकते हैं और उन्हें जहाँ चाहें प्रदर्शित कर सकते हैं।
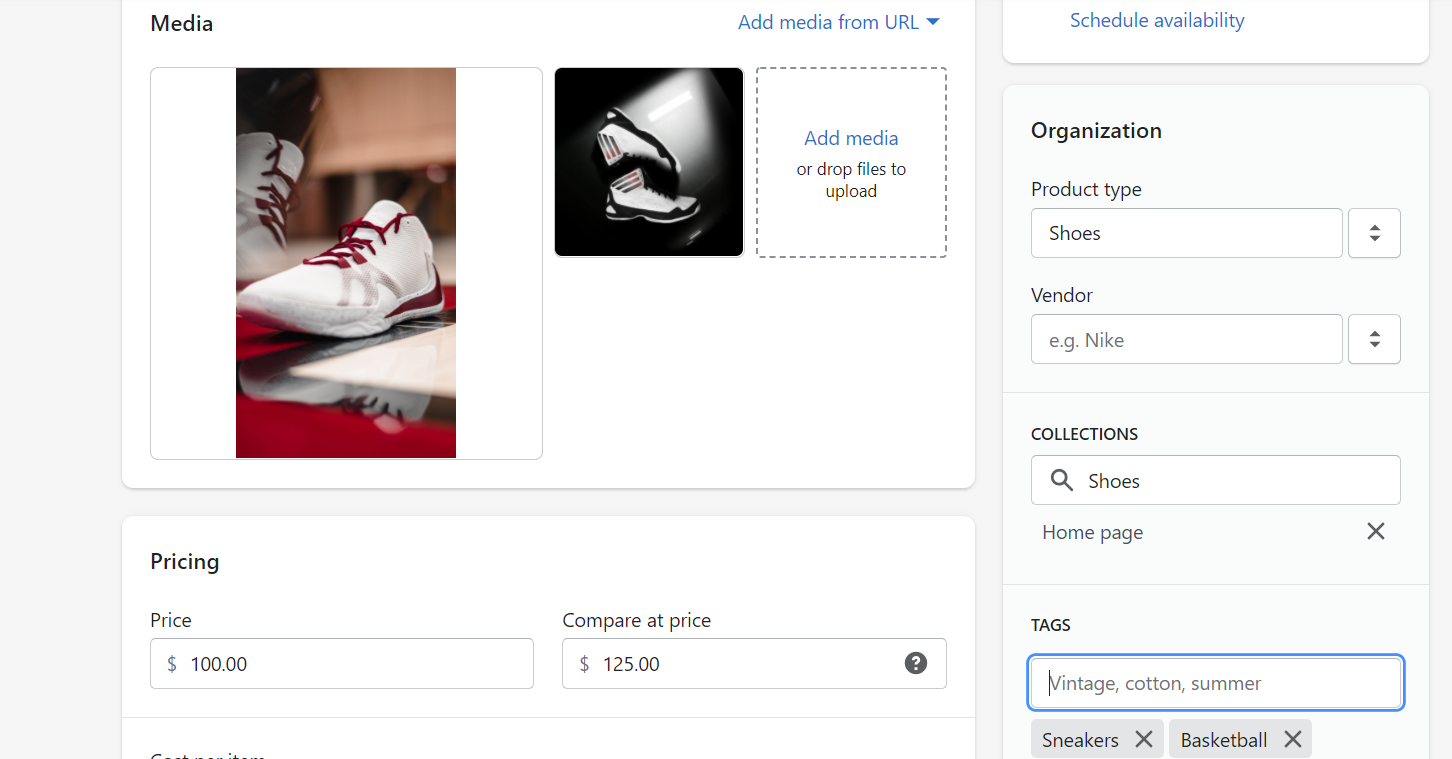
जैसा कि आप देख सकते हैं, हमने अपने उत्पाद के लिए कुछ तस्वीरें अपलोड की हैं, जिसमें एक उत्पाद प्रकार शामिल है, और जूते को एक मुखपृष्ठ संग्रह में रखा गया है।
हमने आगे भी संगठन के लिए कुछ टैग्स में टाइप किया, साथ ही एक मूल्य जो एक बिक्री मूल्य की तुलना में मिलता है।
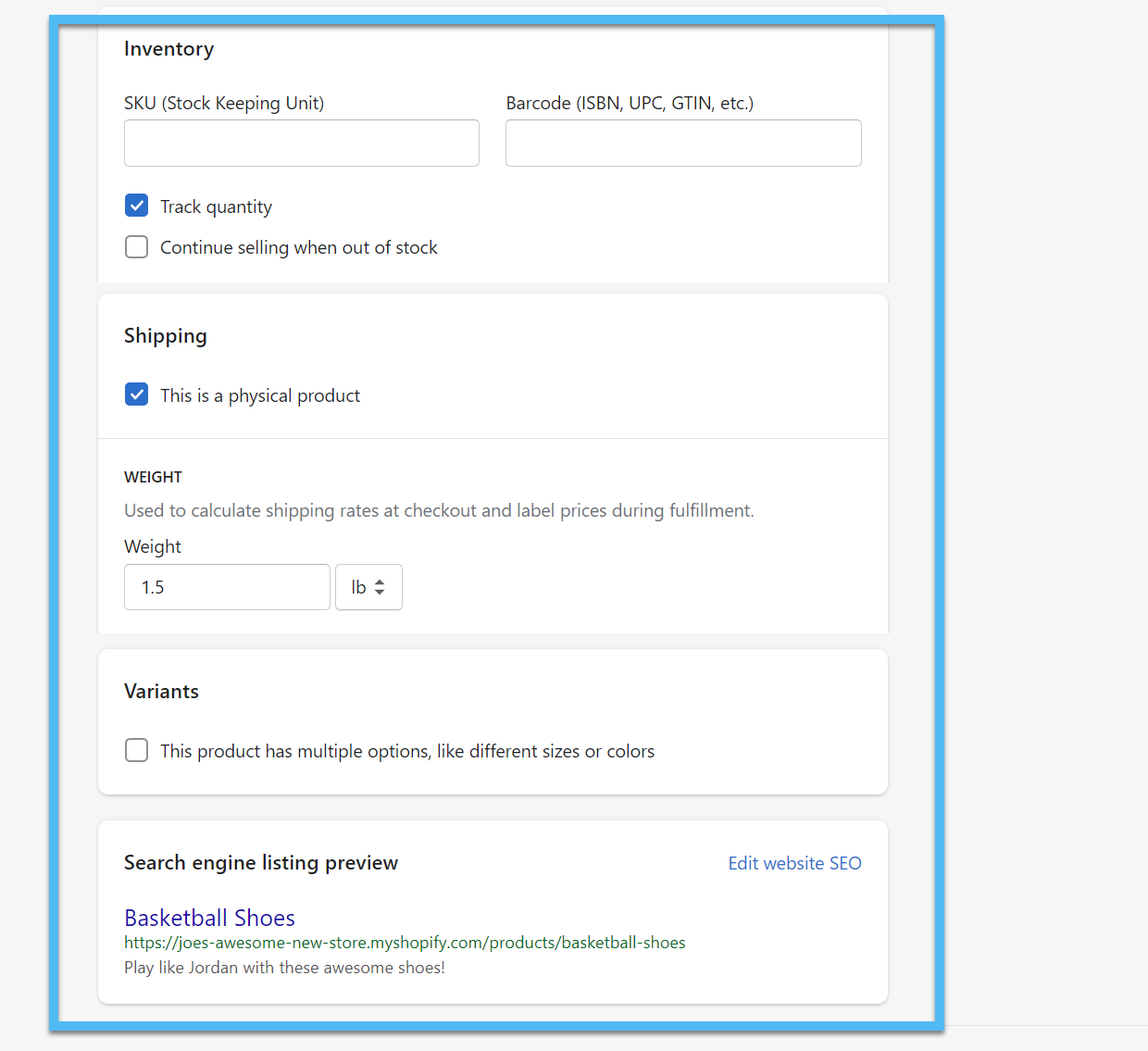
आगे बढ़ते हुए, इस आइटम के लिए बाकी क्षेत्रों को पूरा करें। एक अच्छा मौका है कि आपको इन्वेंट्री एसकेयू और बारकोड बनाने की आवश्यकता है। आप यह निर्दिष्ट करना चाहेंगे कि यह एक भौतिक या डिजिटल उत्पाद है और शिपिंग भार और उत्पाद प्रकार जैसी चीजों को चिह्नित करता है।
उत्पाद पृष्ठ का बहुत अंत आपको उत्पाद के लिए खोज इंजन परिणाम का पूर्वावलोकन देता है। यह आपको एसईओ को बेहतर बनाने और अधिक दृश्यमान उत्पाद पृष्ठ को ऑनलाइन बनाने के लिए विशिष्ट पृष्ठ को संपादित करने की अनुमति देता है।
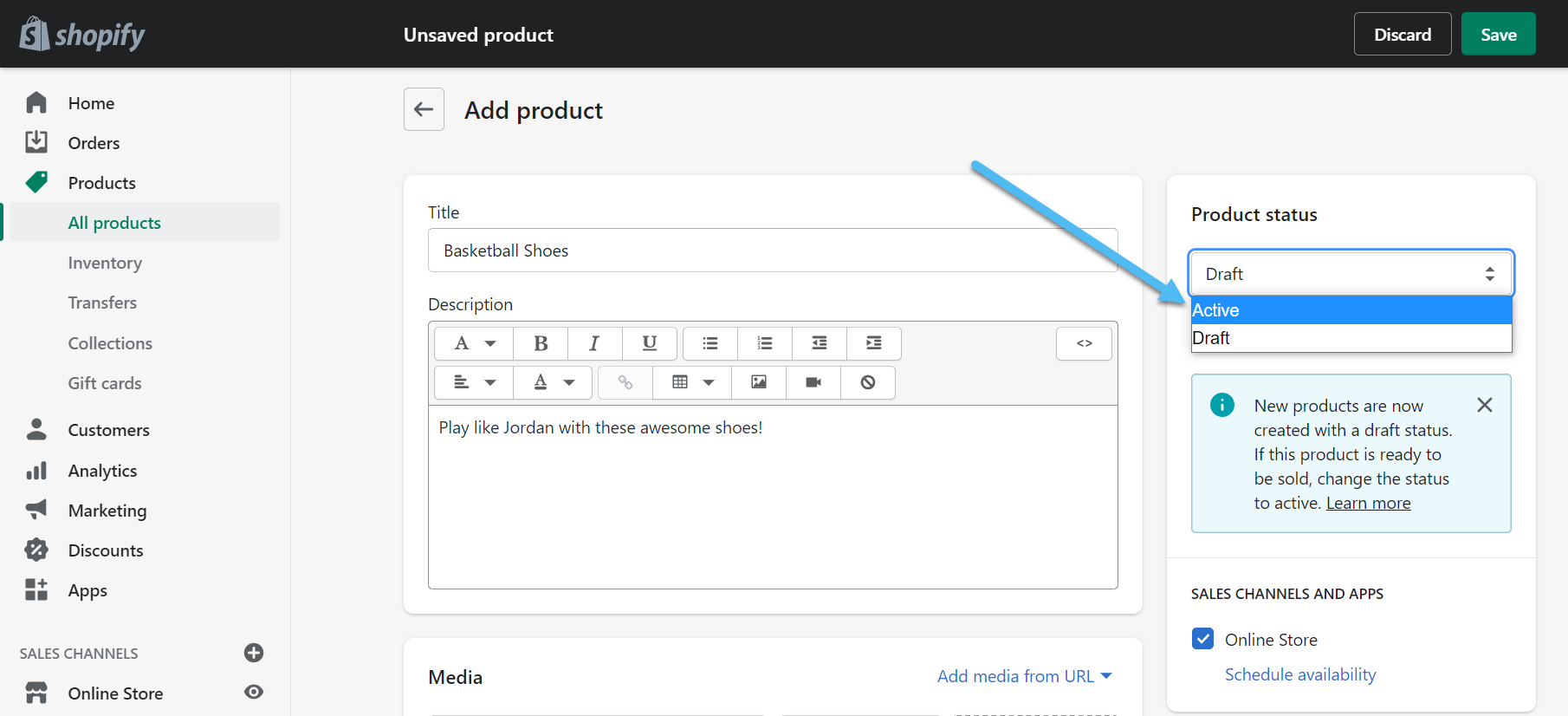
अंत में, उत्पाद को वास्तव में आपके स्टोर में प्रकाशित करना महत्वपूर्ण है। ऊपरी दाएं कोने में उत्पाद स्थिति टैब ढूंढें।
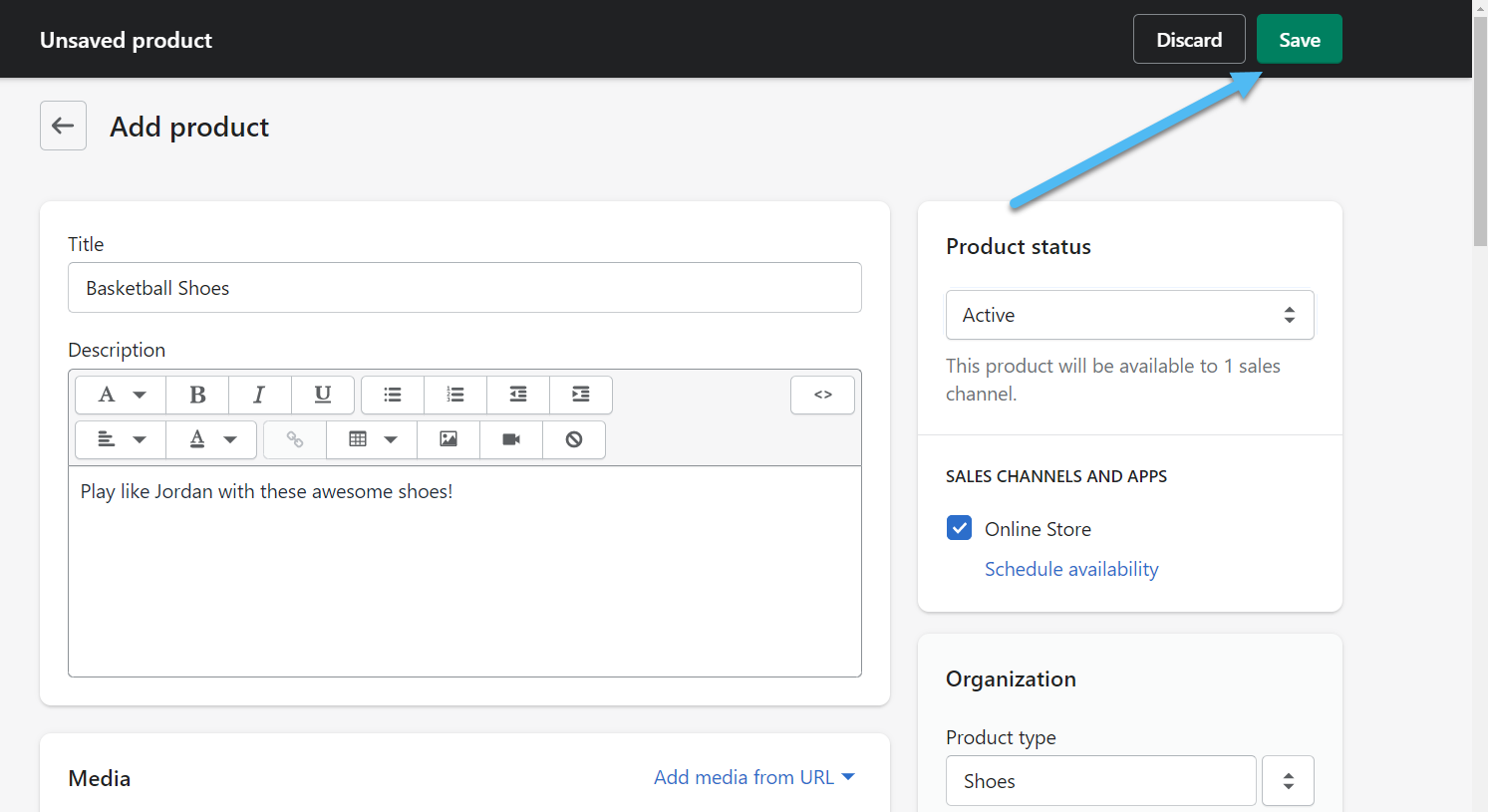
सक्रिय स्थिति का चयन करने के लिए ड्रॉपडाउन मेनू का उपयोग करें। इससे पता Shopify यह अब ड्राफ्ट मोड में नहीं है और आप इसे अपनी वेबसाइट पर बिक्री के लिए रख सकते हैं।
उत्पाद प्रकाशन प्रक्रिया को पूरा करने के लिए सेव बटन पर भी क्लिक करें।
चरण 3: अनुकूलित करें Shopify विषय
आप अपने स्टोर में अधिक उत्पादों को आयात या मैन्युअल रूप से जारी रख सकते हैं। हालाँकि, आपके पास अपने ब्रांड से मिलान करने, लोगो जोड़ने और मुखपृष्ठ तत्वों को घुमाने के लिए वेबसाइट के रूप और स्वरूप को अनुकूलित करने का भी अवसर है।
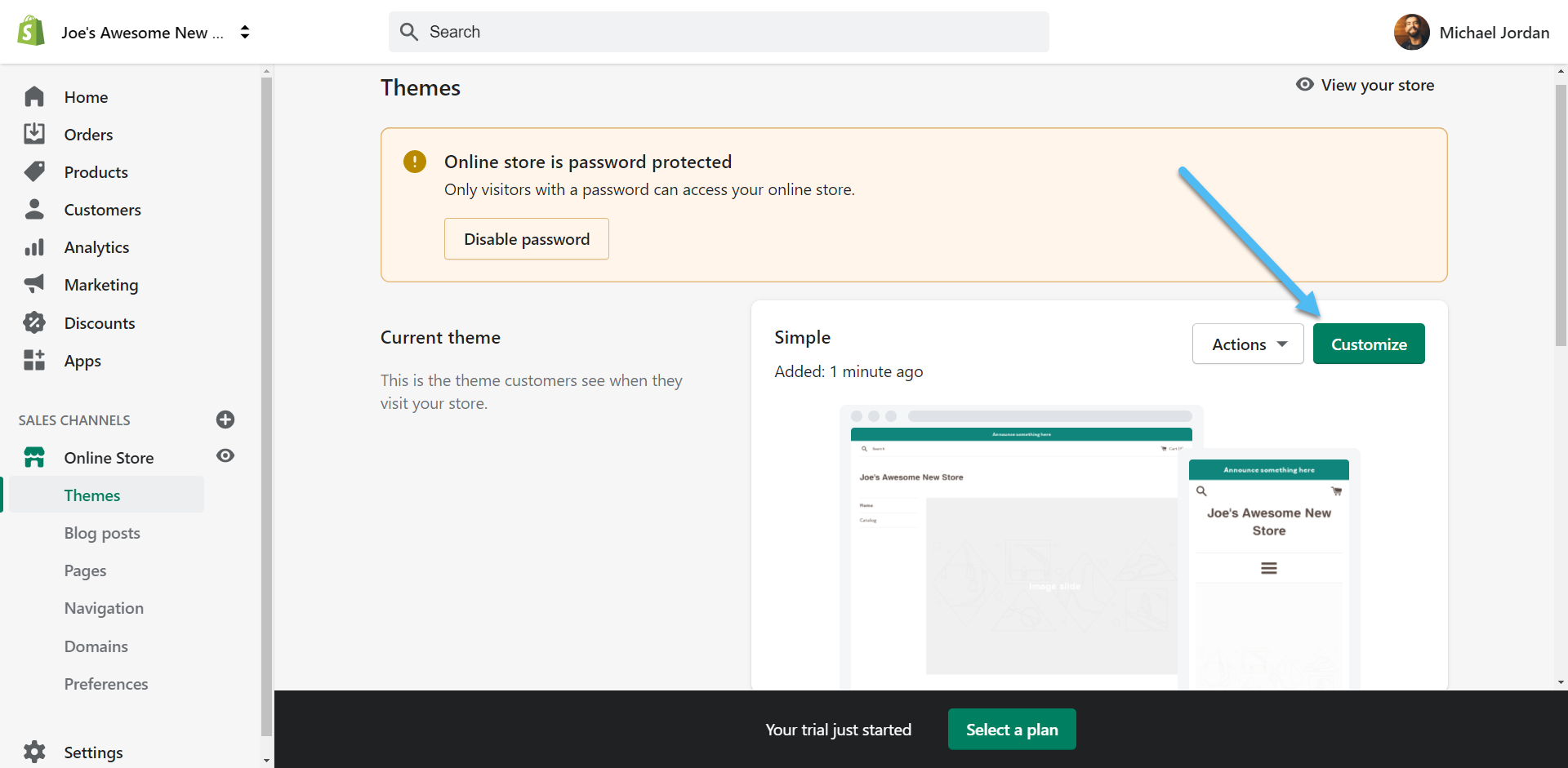
डैशबोर्ड के होम सेक्शन में वापस जाएं और कस्टमाइज़ थीम पर क्लिक करें।
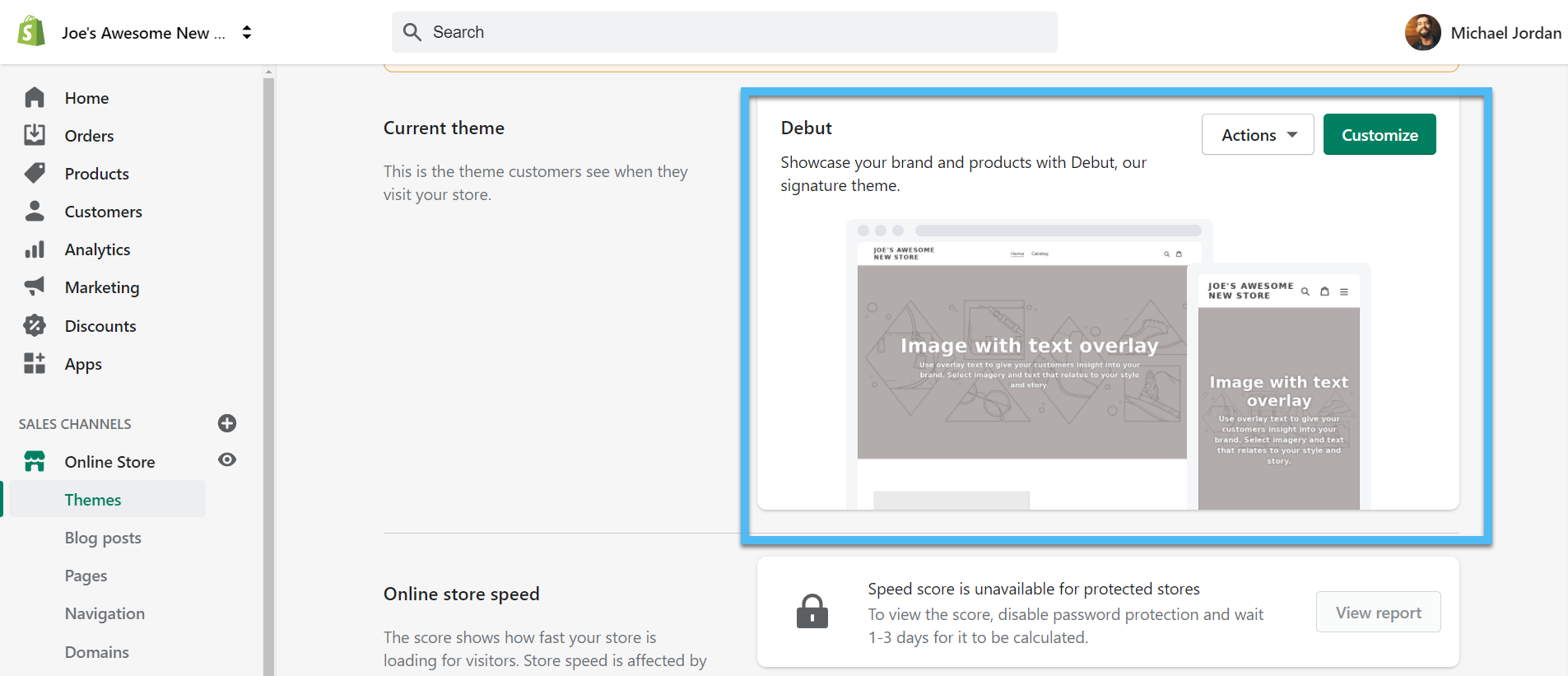
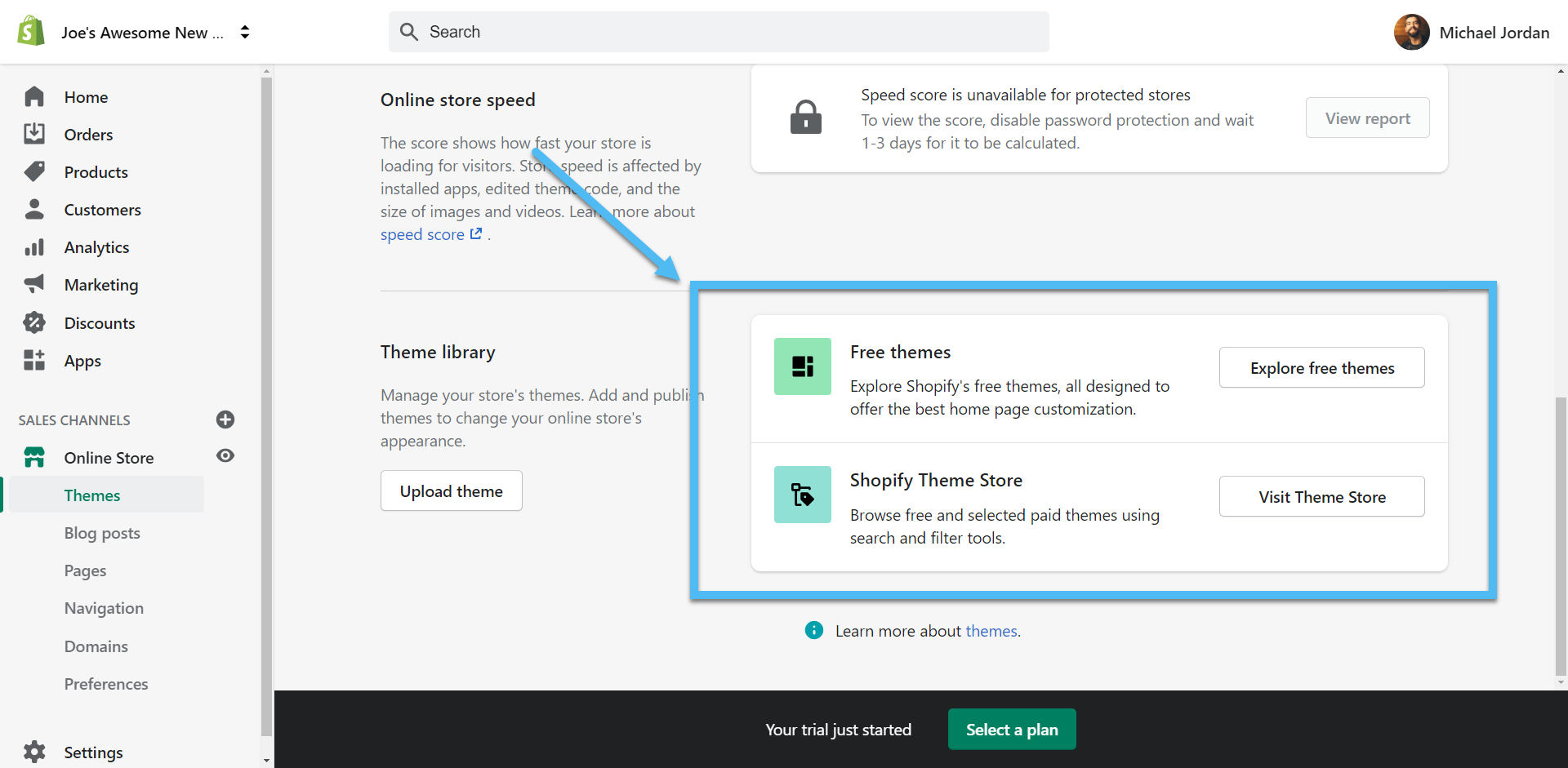
थीम पृष्ठ में पहले से स्थापित एक डिफ़ॉल्ट विषय है Shopify। डेब्यू थीम का परीक्षण करने और यह देखने के लिए आपका स्वागत है कि क्या यह आपके व्यवसाय के लिए अच्छा काम करता है। हालाँकि, हम सुझाव देते हैं कि उपलब्ध विभिन्न फ्री और प्रीमियम थीम को देखें Shopify थीम लाइब्रेरी; आप अपने ब्रांड को और बेहतर बनाने के लिए एक थीम ढूंढ सकते हैं।
आप पृष्ठ पर नीचे थीम स्टोर लिंक पा सकते हैं। यह थीम लाइब्रेरी अनुभाग के अंतर्गत है। या तो मुक्त विषय-वस्तु पर जाएँ या थीम स्टोर पर जाएँ पर क्लिक करें। थीम स्टोर में प्रीमियम थीम भी हैं, जिनमें से कुछ की कीमत लगभग $ 50- $ 150 है। मुक्त Shopify विषयों छोटे स्टोर के लिए अच्छी तरह से काम करते हैं, लेकिन आप प्रीमियम संग्रह में अधिक उन्नत सुविधाओं और बेहतर डिजाइन देखना शुरू करते हैं।
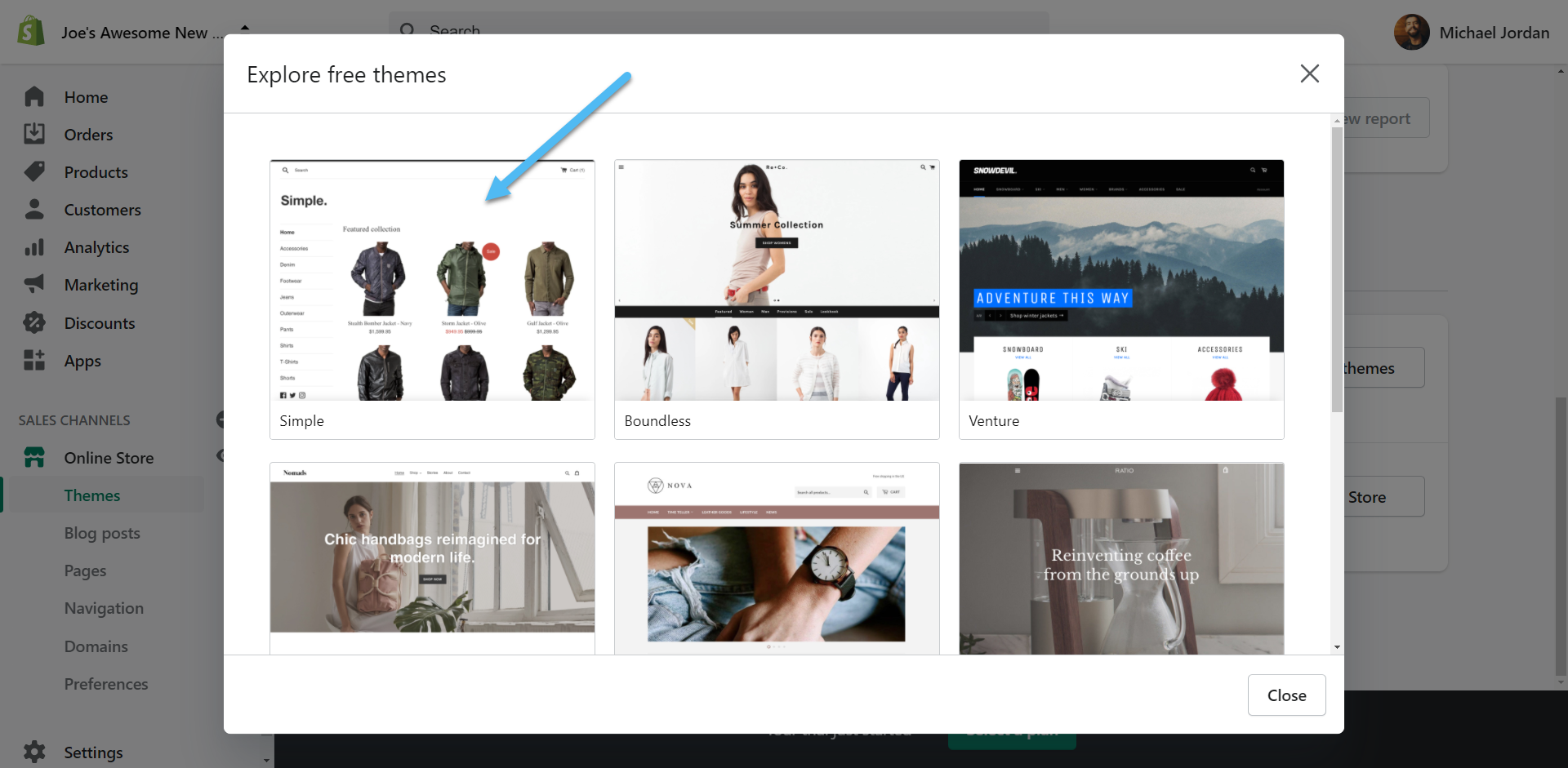
अपने स्टोर के लिए कौन सा काम करता है यह देखने के लिए थीम ब्राउज़ करें। ध्यान रखें कि अधिकांश विषयों में दो या तीन वैकल्पिक शैलियाँ होती हैं, इसलिए यह उचित है कि यदि कोई एक कंपनी आपकी कंपनी और उद्योग से थोड़ा बेहतर मेल खाती है, तो थीम विवरण देखें।
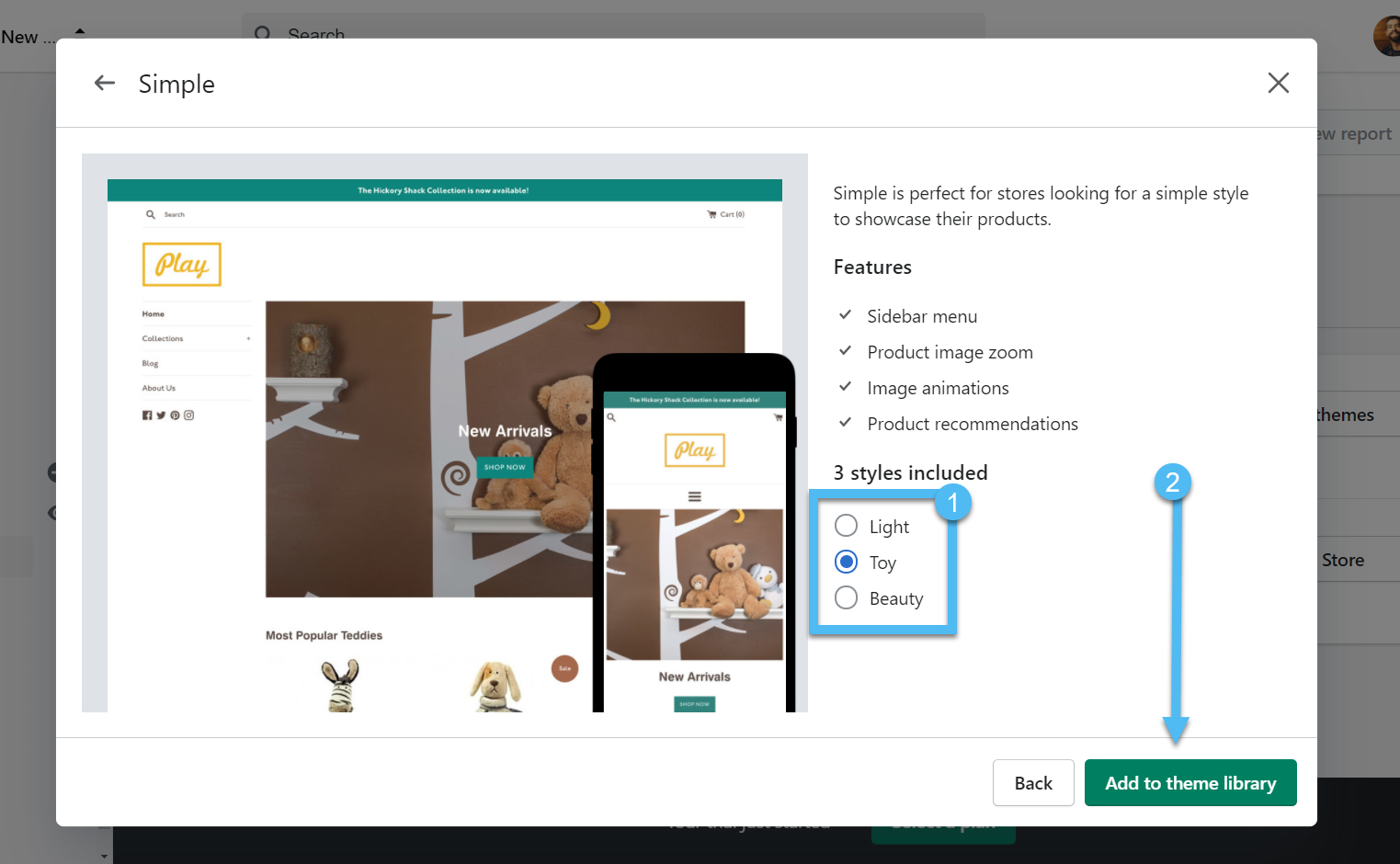
उदाहरण के लिए, सिंपल थीम को देखने से पता चलता है कि इसमें तीन स्टाइल शामिल हैं: लाइट, टॉय, और ब्यूटी। टॉय और ब्यूटी स्टाइल लाइट स्टाइल से काफी अलग दिखते हैं।
फिट होने वाली शैली पर एक विकल्प बनाएं, फिर Add To Theme लाइब्रेरी बटन पर क्लिक करें।
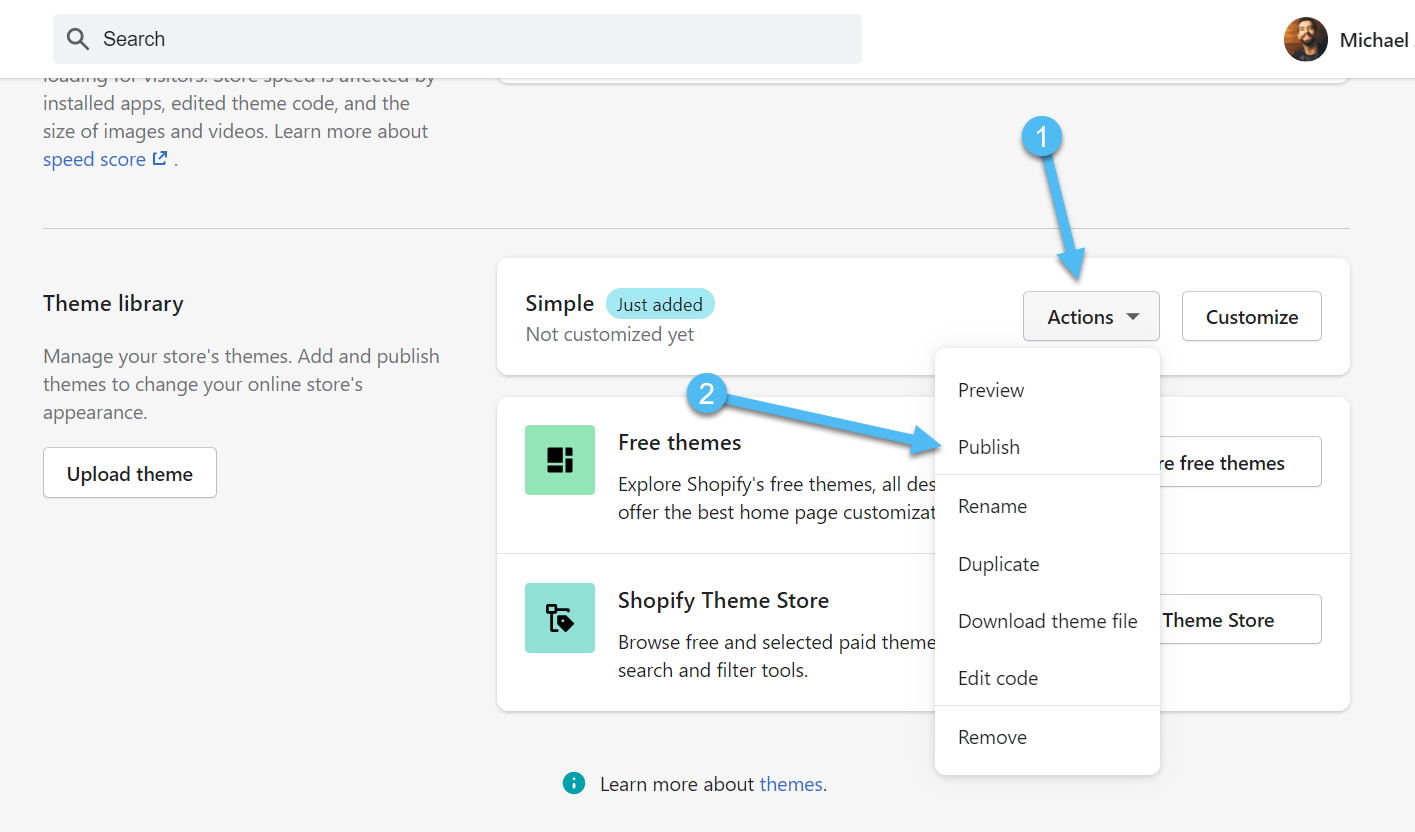
थीम लाइब्रेरी में एक थीम रखने से यह डैशबोर्ड में जुड़ जाता है, लेकिन आपकी वेबसाइट पर नहीं। थीम स्थापित करने के लिए प्रतीक्षा करें, फिर प्रकाशन विकल्प पर क्लिक करने के लिए नई थीम के आगे क्रिया बटन पर क्लिक करें।
Shopify पिछले विषय को बदलने में कुछ क्षण लगते हैं। उसके बाद, आपको डैशबोर्ड में नई थीम का पूर्वावलोकन दिखाई देगा।
जैसी कि उम्मीद थी, सिंपल थीम ने डेब्यू थीम की जगह पहले से ले ली।
व्यू योर स्टोर बटन पर क्लिक करके पूर्वावलोकन के लिए स्वतंत्र महसूस करें।
हालाँकि, आप एक कस्टमाइज़्ड डिज़ाइन के मामले में उतना नहीं देखेंगे, क्योंकि थीम अभी भी खाली है इसलिए, हम आपको कस्टमाइज़ बटन पर जाने की सलाह देते हैं ताकि यह आपके इच्छित तरीके को देख सके।
चरण 4: का उपयोग करें Shopify Customizer
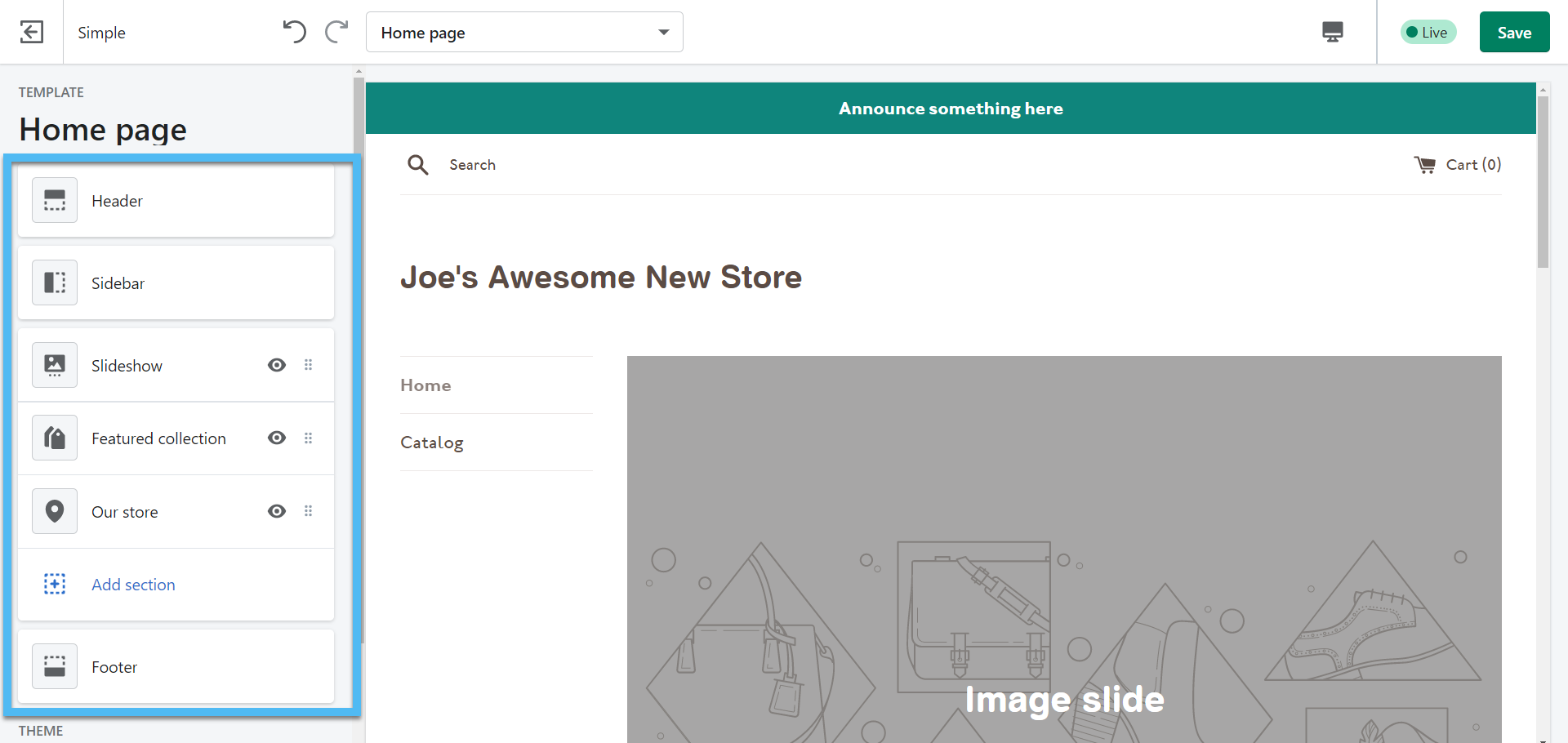
RSI Shopify कस्टमाइज़र वर्गों के क्रम को बदलने के लिए वेबसाइट का एक दृश्य पूर्वावलोकन और बाईं ओर एक ड्रैग-एंड-ड्रॉप मॉड्यूल प्रदान करता है।
यह एक सच्चा ड्रैग-एंड-ड्रॉप वेबपेज बिल्डर नहीं है, लेकिन यह प्रत्येक अनुभाग के लिए सही सेटिंग्स प्रदान करने का एक अद्भुत काम करता है, जबकि दाईं ओर परिवर्तनों का एक वास्तविक समय दृश्य भी देता है।
प्रत्येक विषय डिफ़ॉल्ट अनुभागों के साथ आता है, इस मामले में, हैडर, साइडबार और स्लाइड शो अनुभाग जैसे विकल्प। आप प्रत्येक के लिए पूर्ण सेटिंग्स पैनल खोलने के लिए किसी भी अनुभाग पर क्लिक कर सकते हैं। उदाहरण के लिए, हेडर अनुभाग में साइडबार या स्लाइड शो अनुभाग की तुलना में अलग सेटिंग्स हैं। पूरी तरह से नया अनुभाग जोड़ने और खरोंच से शुरू करने का विकल्प भी है।
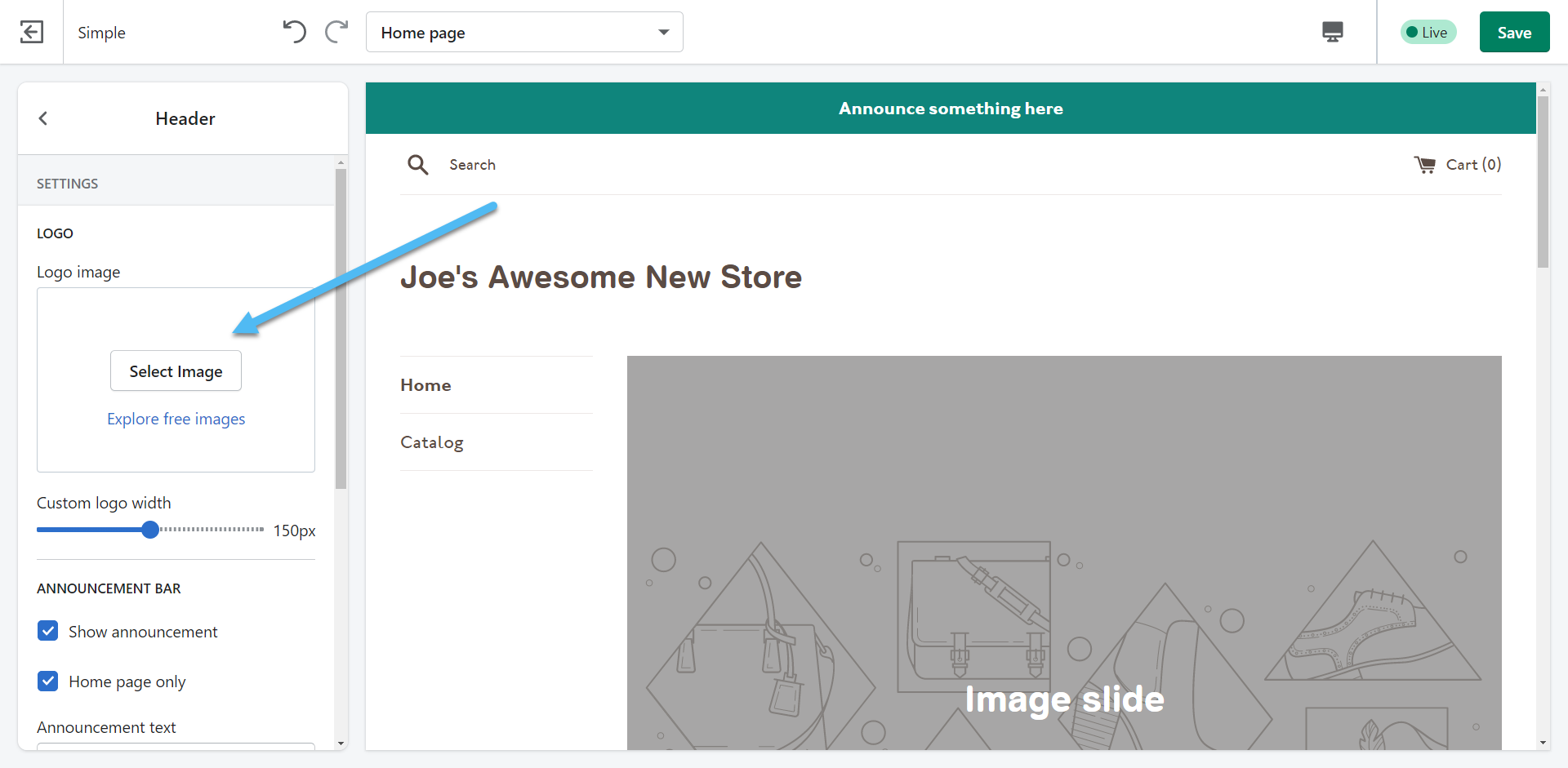
एक उदाहरण के रूप में, आप अपने ब्रांड के लिए लोगो अपलोड करने के लिए हेडर अनुभाग का चयन कर सकते हैं और कस्टम लोगो चौड़ाई, घोषणा बार और अन्य जैसी सेटिंग्स समायोजित कर सकते हैं।
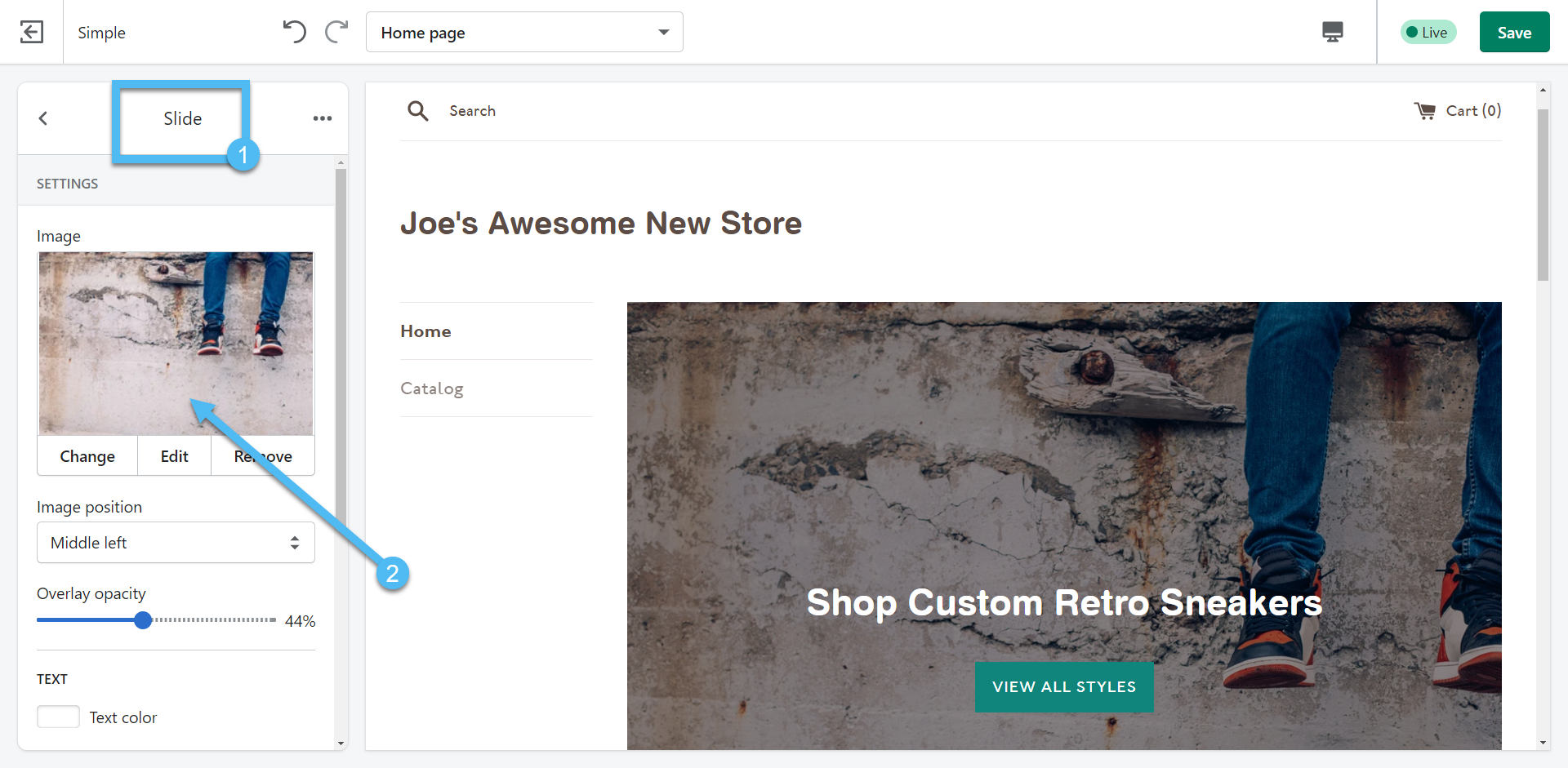
स्लाइड अनुभाग एक छवि अपलोड करने के लिए एक क्षेत्र भी प्रदान करता है। Shopify उपयोग करने के लिए मुफ्त छवियों के लिए एक कनेक्शन प्रदान करता है, या आपके पास अपने कंप्यूटर से फ़ोटो अपलोड करने का विकल्प होता है।
स्लाइडर में एक प्रासंगिक छवि सम्मिलित करने, ओवरले की अस्पष्टता को बदलने, कुछ ओवरलेइंग पाठ में टाइप करने और मेरी दुकान में एक बटन शामिल करने में मुझे एक मिनट से अधिक समय नहीं लगा।
इसके अलावा, यह एक उत्कृष्ट उदाहरण है कि आप अपने मुखपृष्ठ संग्रह में कुछ उत्पाद क्यों जोड़ना चाहते हैं। इसमें एक विशेष रुप से संग्रह संग्रह है Shopify उस मुखपृष्ठ संग्रह में आपके पास मौजूद उत्पादों को खींचता है।
आपको बस इतना करना है कि पेज पर सही संग्रह शो को सुनिश्चित करने के लिए विशेष रुप से संग्रह अनुभाग में सेटिंग्स को अनुकूलित करना है। जैसा कि आप देख सकते हैं, मैंने पहले से जोड़े गए मूल उत्पाद को देखने के लिए उस मुखपृष्ठ संग्रह को सक्रिय कर दिया है।
हमें उम्मीद है कि इस गाइड ने "क्या है" के सवाल का जवाब देने में मदद की Shopify और यह कैसे काम करता है?"
यदि आपके पास कोई और विचार या प्रश्न है Shopify, या एक ईकॉमर्स स्टोर का निर्माण करते हैं, हमें नीचे टिप्पणी अनुभाग में बताएं।





































0 Comments